Trabajando con “ai2html”
Por Jessenia ArayaSiempre con los gráficos se tiene el reto de hacer lo mejor para las múltiples plataformas.
Pensar en responsive es el mayor reto porque no se puede hacer una única imagen que se lea bien.
Acá en NPR me encontré esta opción. Es un forma de convertir un documento de ilustrador a uno de html.
mapas y gráficos con ai2html
d3.js? no thanks (©jk)
ai2html es un plugin opensource para Adobe Illustrator desarrollado por Archie Tse, del equipo gráfico del New York Times, que permite convertir nuestros proyectos illustrator en documentos
html.instalación
Debemos descargar el archivo
-
-
ai2html.js de la página oficial e incluirlo en nuestra carpeta de adobe.-
windows: C:\Program Files\Adobe\Adobe Illustrator CC 2015\Presets\es_ES\Secuencias de comandos-
Mac OS: Applications/Adobe Illustrator CC 2014/Presets/en_US/Scripts/ai2html.jsxuso
Este script nos permite EXPORTAR nuestros proyectos a un formato web por lo que hasta el momento trabajaremos con naturalidad en illustrator.
Es importante tener el modo de color de documento en rgb y no en CMYK.
ai2html creara un archivo html en el que todos los textos seran nodos html (
Cuando hayamos terminado sólo tendremos que seleccionar la opción
Si no hemos podido incluirlo en la carpeta podemos seleccionar la opcion
Es importante tener el modo de color de documento en rgb y no en CMYK.
ai2html creara un archivo html en el que todos los textos seran nodos html (
div con sus correspondientes estilos css) y el resto de elementos (lineas, circulos, mapas, etc.) quedaran reflejados en una imagen.Cuando hayamos terminado sólo tendremos que seleccionar la opción
secuencias de comandos del menú archivo.Si no hemos podido incluirlo en la carpeta podemos seleccionar la opcion
otra secuencia de comandos (F12) del mismo menu y seleccionar el script. Una vez exportado, aparecerá un cuadro de opciones a la izquierda de nuestra mesa de trabajo. El plugin incluye una serie de opcionespreestablecidas y otras ocultas (con unos valores por defecto). Podremos escoger número de colores del archivo png, calidad del jpg, directorio al que exportará los archivos, exportar al doble de resolucion (retina), etc.gráficos responsive (adaptativos)
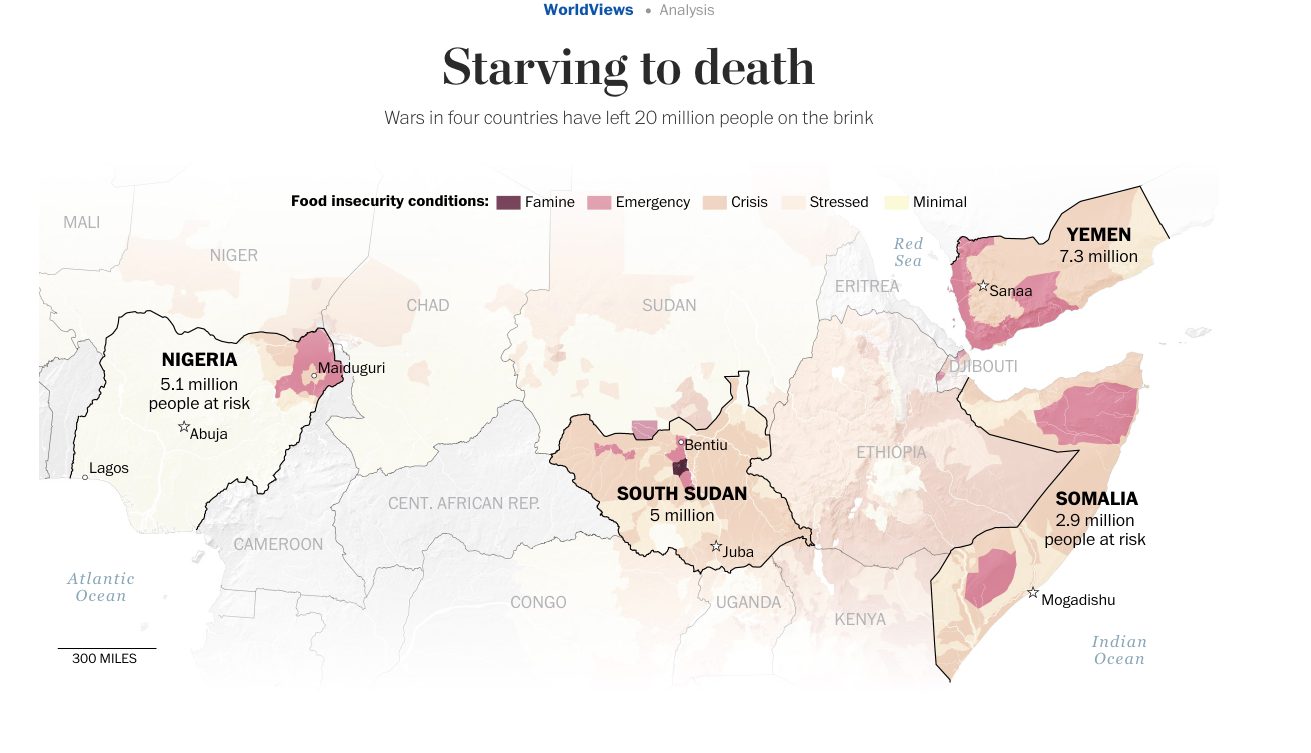
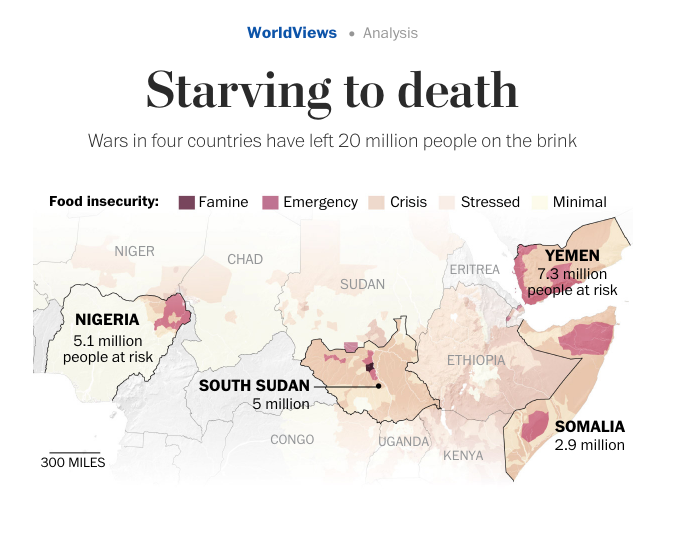
Una de las grandes virtudes de ai2html es la posibilidad de exportar nuestros graficos a diferentes tamaños. De esta manera lograremos que nuestros diseños se vean a la perfección en todos los dispositivos. Pasos:
- Crea tantas mesas de trabajo como diseños quieras obtener (deberan tener estas dimensiones en pixeles). Para escritorio unos 900–1100px, tablet 600–700px y móvil 290–320px.
- Descargar este script desarrollado por Gregor Aisch . Este archivo javascript se encarga de mantener la apariencia de nuestro diseño en cada uno de los diferentes tamaños y cambiar la imagen que corresponde a cada uno.
- Una vez hayamos exportado nuestro diseño deberemos editar el html e incluir este script. ai2html creará un único archivo
.htmly tantas imagenes como mesas de trabajo tengamos.
Ejemplos
What China Has Been Building in the South China Sea, The New York Times.
Boko Haram: The Other Islamic State, The New York Times.
How one economic decision in Flint caused a health crisis, The Washington Post.
Iraqi Army Retakes Government Complex in Central Ramadi, The New York Times.
Floor plans show interior of Orlando nightclub where 49 were killed, How the Orlando Shooting Unfolded, The Wall Street Journal.
Stowaways and crimes aboard a scofflaw ship, The New York Times.
What Virginia says to the rest of the country, Why minority voters matter for Democrats in Nevada and beyond, The Washington Post.
Zika, el punto negro de los diagnósticos, El Español.
What’s that? How earbuds can wreck your hearing (especially for young people), The Chicago Tribune
Boko Haram: The Other Islamic State, The New York Times.
How one economic decision in Flint caused a health crisis, The Washington Post.
Iraqi Army Retakes Government Complex in Central Ramadi, The New York Times.
Floor plans show interior of Orlando nightclub where 49 were killed, How the Orlando Shooting Unfolded, The Wall Street Journal.
Stowaways and crimes aboard a scofflaw ship, The New York Times.
What Virginia says to the rest of the country, Why minority voters matter for Democrats in Nevada and beyond, The Washington Post.
Zika, el punto negro de los diagnósticos, El Español.
What’s that? How earbuds can wreck your hearing (especially for young people), The Chicago Tribune




No hay comentarios:
Publicar un comentario